| GoblinaS | Date: Tuesday, 2016-07-12, 12:58 PM | Message # 1 |

Group: S-Moderator
Messages: 380
|

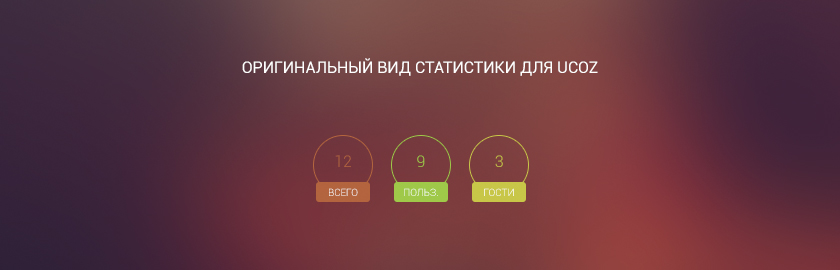
Insert the style sheet (CSS):
Code .statistics {margin: 20px 0 17px; text-align: center;}
.statistics .block {display: inline-block; margin: 0 8px; position: relative;}
.statistics .block div {border: 1px solid; border-radius: 50%; width:
60px; height: 60px; line-height: 53px; font-size: 16px;}
.statistics span {display: block; border-radius: 3px; width: 54px;
height: 20px; line-height: 20px; font-size: 10px; color: #fff;
text-transform: uppercase; position: absolute; right: 3px; top: 47px;}
.statistics .block:nth-of-type(1) div {border-color: #ca6539; color: #ca6539;}
.statistics .block:nth-of-type(1) span {background: #ca6539;}
.statistics .block:nth-of-type(2) div {border-color: #8bca39; color: #8bca39;}
.statistics .block:nth-of-type(2) span {background: #8bca39;}
.statistics .block:nth-of-type(3) div {border-color: #cac839; color: #cac839;}
.statistics .block:nth-of-type(3) span {background: #cac839;}
Replace $ ONLINE_COUNTER $ with the following code :
Code <div class="statistics">
<div class="block">
<div id="tnum"></div>
<span>Total</span>
</div>
<div class="block">
<div id="unum"></div>
<span>Users.</span>
</div>
<div class="block">
<div id="gnum"></div>
<span>Guests</span>
</div>
</div>
<div style="display: none;">$ONLINE_COUNTER$</div>
<script type="text/javascript">
$('#tnum').text($('#onl1 b').text());
$('#gnum').text($('#onl2 b').text());
$('#unum').text($('#onl3 b').text());
</script>

|
| |
|
|









