| interout | Date: Thursday, 2011-09-15, 0:39 AM | Message # 1 |

Group: Administrators
Messages: 1027
|

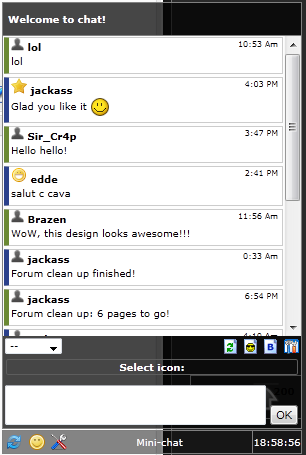
Go to CP >> Main » Customize design » Editing templates >> Global blocks > Bottom part of the website
And past this code where you want!
Code
<!-- Chat -->
<div style="position:absolute;position:fixed;bottom:5;right:10;">
<div id="chat" style="display: none;">
<table border="0" cellpadding="0" cellspacing="0" width="300" style="border: 1px solid gray; background:url('/images/mini-chat/bg_cod.png');">
<tr>
<td valign="middle" height="32" background="/images/mini-chat/bg_cod.png">
<span style="padding-left:5px;padding-bottom:5px;" ><b><font color="#ffffff"> Welcome to chat!</font></b></span>
</td></tr>
<td style="background:url('/images/mini-chat/bg_cod.png'); text-align: center; border-top: 1px solid gray;">
$CHAT_BOX$
</td></tr></table></div>
<div style="height: 22px; width: 298px; border: 1px solid gray; background:url('/images/mini-chat/bg_cod.png'); margin-top: 1px;">
<div style="float:right; height: 18px; width: 48px; border-left: 1px solid gray;text-align: center; padding-top: 4px;"><font color="#ffffff">
<!-- time -->
<script type="text/javascript">
var d=document
var NN = d.layers ? true : (window.opera && !d.createComment) ? true:false
function showTime(){
var tmN = new Date()
var dH = '' + tmN.getHours(); dH =dH.length<2 ? '0' + dH:dH
var dM = '' + tmN.getMinutes(); dM =dM.length<2 ? '0' + dM:dM
var dS = '' + tmN.getSeconds(); dS =dS.length<2 ? '0' + dS:dS
var tmp = dH + ':' + dM + ':' + dS
if (NN) d.F.chas.value = tmp;
else d.getElementById('tm').innerHTML=tmp
var t = setTimeout('showTime()',1000)
}
</script>
<div id=tm><form name="F"><input type="button" name="chas" value="XX:XX:XX"></form></div>
<script type="text/javascript">showTime()</script>
<!-- time / -->
</font></div>
<div style="float: left; padding-top: 3px;">
<a href="javascript://" rel="nofollow" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" title="Refresh"><img src="/images/mini-chat/reload.png" alt="Refresh" border="0" width="16" height="16" style="padding-left: 3px;"></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0,icon:'/images/mini-chat/smile.png'},{url:'/index/35-0-2'});return false; "><img src="/images/mini-chat/smile.png" height="16" width="16" border="0" alt="Smileys" style="padding-left: 3px;"></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('Cntrl','Manager',580,600,{autosize:0,resize:0,icon:'/images/mini-chat/support.png'},{url:'/mchat/0-1', xml: false});return false; "><img src="/images/mini-chat/support.png" height="16" width="16" border="0" alt="Manager" style="padding-left: 3px;"></a></div>
<div style="margin-top: 4px; text-align:center;"><a href="javascript://" onclick="$('#chat').slideToggle(2000)"><font color="#ffffff">Mini-chat</font></a></div>
</div></div>
<!-- End Chat -->
Download archive attached to this post and upload content to yours file manager and replace all image links in code
Quote /images/mini-chat/bg_cod.png
/images/mini-chat/reload.png
/images/mini-chat/smile.png
/images/mini-chat/support.png

|
| |
|
|
| GoblinaS | Date: Wednesday, 2011-10-12, 10:40 PM | Message # 2 |

Group: S-Moderator
Messages: 380
|
This is a great code, but how do I change the transparency or color?

|
| |
|
|
| interout | Date: Wednesday, 2011-10-12, 10:42 PM | Message # 3 |

Group: Administrators
Messages: 1027
|
GoblinaS,
Change background image /images/mini-chat/bg_cod.png
Quote /images/mini-chat/bg_cod.png

|
| |
|
|
| GoblinaS | Date: Friday, 2011-10-14, 10:18 PM | Message # 4 |

Group: S-Moderator
Messages: 380
|
interout,  Thanks Thanks

|
| |
|
|
| Strows | Date: Saturday, 2014-08-30, 4:21 PM | Message # 5 |

Group: UcozBaze Team
Messages: 1
|
I know this is an old Topic  but where can I find the complete code, css entries and images for this 'sliding mini chat' ? but where can I find the complete code, css entries and images for this 'sliding mini chat' ? 
Message edited by Strows - Saturday, 2014-08-30, 4:35 PM |
| |
|
|









