| GoblinaS | Date: Tuesday, 2016-07-12, 12:00 PM | Message # 1 |

Group: S-Moderator
Messages: 380
|
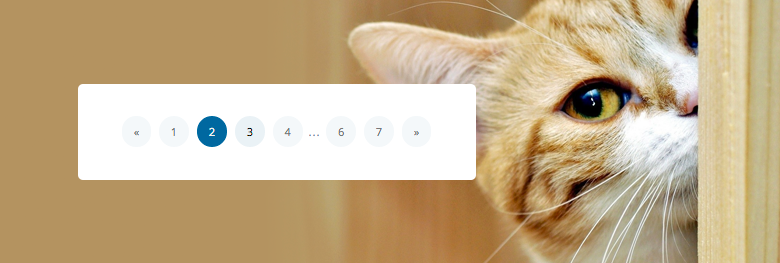
Styles page switches to uCoz 
First locate and delete the default styles in the CSS page switches. Then, select the view from here and copy the code into your CSS style sheet.
Code .catPages1,
.catPages2,
.pagesBlock1,
.pagesBlock2,
.pagesBlockuz1,
.pagesBlockuz2 {padding:35px 0px 10px 0px;}
span.catPages1,
span.catPages2,
span.pagesBlock1,
span.pagesBlock2,
span.pagesBlockuz1,
span.pagesBlockuz2 {
display: inline-block;
}
.catPages1 a,
.catPages2 a,
.pagesBlock1 a,
.pagesBlock2 a,
.pagesBlockuz1 a,
.pagesBlockuz2 a,
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
padding:8px 12px;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
color:#777;
background:#f5f8fa;
font-size:11px;
}
.catPages1 b,
.catPages2 b,
.pagesBlock1 b,
.pagesBlock2 b,
.pagesBlockuz1 b,
.pagesBlockuz2 b {
color:#f2f2f2;
background:#236999;
}
.catPages1 a:hover,
.catPages2 a:hover,
.pagesBlock1 a:hover,
.pagesBlock2 a:hover,
.pagesBlockuz1 a:hover,
.pagesBlockuz2 a:hover {
color:#000;
background:#ecf2f6;
}
.swchItemDots {
letter-spacing:1px;
color:#828e96;
font-size:11px;
}

|
| |
|
|









